Blender2.5x-2.6完全教程 4.1.5:修订间差异
来自Ubuntu中文
跳到导航跳到搜索
| (未显示同一用户的17个中间版本) | |||
| 第1行: | 第1行: | ||
=第 4.1.5 节 油彩铅笔图层设置 (gp_layer)= | =第 4.1.5 节 油彩铅笔图层设置 (gp_layer)= | ||
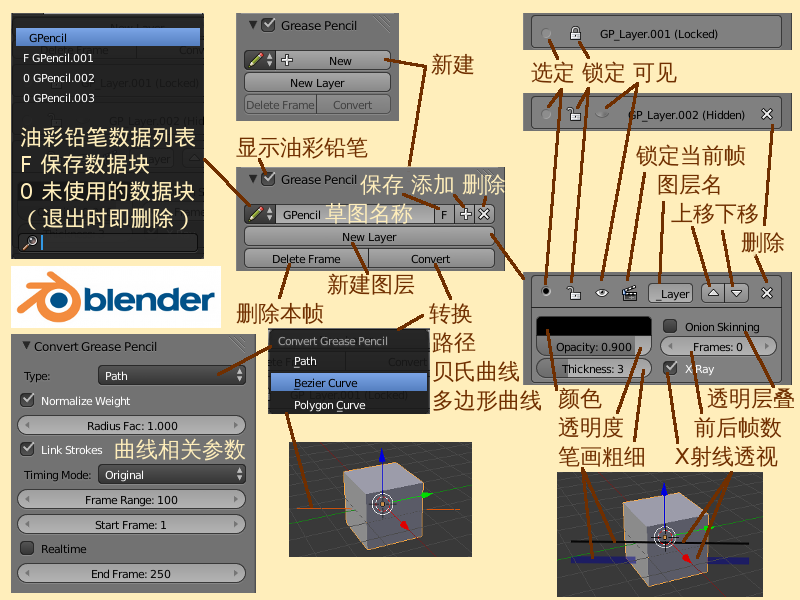
在右侧Properties特性栏的Grease Pencil油彩铅笔栏目中,点击“+ New”新建按钮,就可以新建一个Grease Pencil Data油彩铅笔数据块,可以把每一个油彩铅笔数据块看作是一本“草图画册”。然后再点击“New Layer”新建图层按钮,就可以在这个油彩铅笔数据块中新建一个油彩铅笔图层,可以把每个油彩铅笔图层看作是“一张透明纸”,每一个图层都规定了只能在这张透明纸上用某一种颜色、某一号大小的油彩铅笔来绘制图案。这样,多个图层叠放,就能得到一幅色彩斑斓、有粗有细的画面。而更有趣的是,这个画面还可以做成一部动画片! | |||
* 可以创建多个Grease Pencil Data油彩铅笔数据块,但在View视图中只能调用其中一个作为当前使用的Sketchbook草图; | |||
* 每个Grease Pencil Data油彩铅笔数据块可以有多个GP_Layer油彩铅笔涂层,这些图层可以分别设置是否显示; | |||
* 每个图层可以在每一帧视频上绘制不同的图案形成动画,可以同时显示前后数帧,或者始终单独显示某一帧; | |||
* 油彩铅笔所绘制的图案可以转换为路径、曲线或折线,即可以把草图转换为可用于3D模型的可编辑线条。 | |||
{| align=center border=0 style="width: 100%;" | {| align=center border=0 style="width: 100%;" | ||
|+ '''Grease Pencil 油彩铅笔''' | |+ '''Grease Pencil 油彩铅笔''' | ||
|- bgcolor=#FFDDAA | |- bgcolor=#FFDDAA | ||
| style="width: 10%;" | | | style="width: 10%;" | 单选框 | ||
| style="width: 10%;" | | | style="width: 10%;" | √ | ||
| style="width: 15%;" | | | style="width: 15%;" | 显示油彩铅笔 | ||
| style="width: 35%;" | | | style="width: 35%;" | show grease pencil for this view | ||
| style="width: 30%;" | 浏览需要链接的油彩铅笔数据块(没有用户使用的数据块前方显示为0,在退出Blender时将自动被删除,没有用户使用但仍保存的数据块前方显示为F) | | style="width: 30%;" | 为当前视图显示油彩铅笔 | ||
|- bgcolor=#FFDDAA | |||
| 铅笔 | |||
| (下拉菜单) | |||
| 油彩铅笔数据列表 | |||
| Browse Grease Pencil Data to be linked | |||
| 浏览需要链接的油彩铅笔数据块(没有用户使用的数据块前方显示为0,在退出Blender时将自动被删除,没有用户使用但仍保存的数据块前方显示为F) | |||
|- bgcolor=#FFDDAA | |- bgcolor=#FFDDAA | ||
| GPencil | | GPencil | ||
| 第75行: | 第86行: | ||
| (菜单) | | (菜单) | ||
| 贝氏曲线 | | 贝氏曲线 | ||
| Convert Grease Pencil | |||
| 转换油彩铅笔的菜单可选项 | |||
|- bgcolor=#FFDDAA | |||
| align=right | Polygon Curve | |||
| (菜单) | |||
| 多边形曲线 | |||
| Convert Grease Pencil | | Convert Grease Pencil | ||
| 转换油彩铅笔的菜单可选项 | | 转换油彩铅笔的菜单可选项 | ||
|} | |} | ||
[[Image:Blender-tutorial_4-1-5_01.png]] | |||
{| align=center border=0 style="width: 100%;" | {| align=center border=0 style="width: 100%;" | ||
| 第145行: | 第163行: | ||
| Onion Skinning | | Onion Skinning | ||
| (可勾选) | | (可勾选) | ||
| | | 透明层叠(传统动画描图纸叠放形式,每张纸像洋葱皮一样薄) | ||
| Ghost frames on either side of frame | | Ghost frames on either side of frame | ||
| 在当前帧的两侧显示前后帧的影子(您可以在同一时间看到其他几帧的稍暗版本,距离越远,影子越暗) | | 在当前帧的两侧显示前后帧的影子(您可以在同一时间看到其他几帧的稍暗版本,距离越远,影子越暗) | ||
| 第153行: | 第171行: | ||
| 可显示的前后帧数量 | | 可显示的前后帧数量 | ||
| Maximum number of frames on either side of the active frame to show (0 = show the 'first' available sketch on either side) | | Maximum number of frames on either side of the active frame to show (0 = show the 'first' available sketch on either side) | ||
| | | 在当前活动帧两侧可显示的前后帧草图最大数量(设为0则只层叠显示当前帧及其前后“第一帧”可见的草图共3帧) | ||
|- bgcolor=#FFFFFF | |- bgcolor=#FFFFFF | ||
| | | | ||
| 第174行: | 第192行: | ||
|} | |} | ||
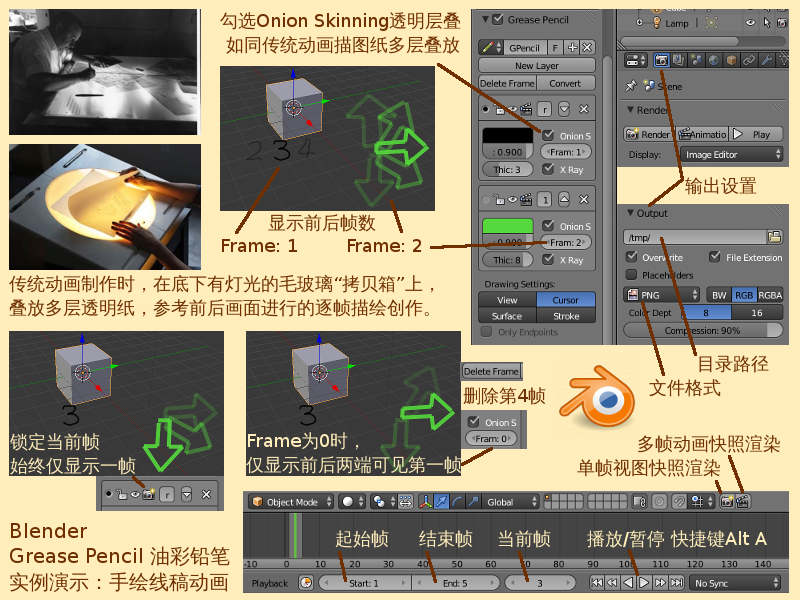
''' | '''实例——手绘线稿动画''' | ||
*我们即将在同一个场景里做2幅动画,一幅是黑色的数字变化动画,另一幅是绿色的箭头旋转动画 ⇒ 默认3D View视图里已经有一个Cube立方体 ⇒ N 展开右侧Properties特性栏 ⇒ 点击“New Layer”新建按钮 ⇒ 得到了第一个图层GP_Layer ⇒ 再点击一资“New Layer”新建按钮 ⇒ 得到了第二个图层GP_Layer.001 ⇒ 点击第二个图层GP_Layer.001里的黑色方块 ⇒ 在弹出的选色板中选择一个明亮的绿色(请参考[[Blender2.5x-2.6完全教程_4.1.1|第 4.1.1 节]]) ⇒ 也可以自行调整你需要的Thickness笔画粗细和Opacity透明度。 | |||
*继续上例 ⇒ 鼠标左键点击第一个黑色图层GP_Layer左上角的单选圈内框,使其处于选中状态 ⇒ 在下方的Timeline时间线上,绿色当前帧指示线现在处在第1帧的位置 ⇒ 按着键盘的 D 键不放,在3D View视图中你觉得合适的位置,用鼠标写下一个“1”字 ⇒ 在下方的Timeline时间线上,点击Current Frame当前帧数字框向右小三角形,把当前帧定位在第2帧的位置 ⇒ 按着键盘的 D 键不放,在3D View视图中你觉得合适的位置,用鼠标写下一个“2”字 ⇒ 这时可以看到,刚才写的“1”不见了,没关系 ⇒ 继续按刚才的步骤重复操作,当前帧前进一格,就写下一个数字,本例子以写到数字“5”为止。 | |||
*继续上例 ⇒ 写好5个数字之后,实际上就已经完成了5帧动画 ⇒ 在下方的Timeline时间线上,用鼠标点击并拖动绿色当前帧指示线,就可以看到每一帧显示一个数字的动画效果 ⇒ 让绿色当前帧指示线停在第3帧,现在黑色的数字显示着3 ⇒ ⇒ 鼠标左键点击第一个黑色图层GP_Layer上方的“场记板”按钮,使其变为“照相机”形状 ⇒ 现在再次用鼠标点击并拖动下方的Timeline时间线上的绿色当前帧指示线,可以看到,不论时间线走到哪里,3D View视图始终只显示黑色的数字3 ⇒ 鼠标左键点击第一个黑色图层GP_Layer上方的“照相机”按钮,使其重新变回“场记板”形状 ⇒ 点击P下方的Timeline时间线上的Play Animation播放动画按钮,也可以看到动画效果,在同样的位置按下暂停按钮停止播放(播放和暂时的快捷键都是 Alt A)。 | |||
*继续上例,现在画箭头旋转动画 ⇒ 鼠标左键点击第二个绿色图层GP_Layer.001左上角的单选圈内框,使其处于选中状态 ⇒ 在下方的Timeline时间线上,绿色当前帧指示线现在处在第1帧的位置 ⇒ 按着键盘的 Ctrl D 键不放,在3D View视图中你觉得合适的位置,用鼠标右键点击第一个绿色的点,鼠标变成“毛笔”的形状 ⇒ 现在可以放开 Ctrl D 键了,用鼠标左键连续点击画出一串连续的线段,画出一个绿色的箭头,画完后,按键盘的Esc键或Enter键确认 ⇒ 现在要画第二个绿色的箭头,要比第一个箭头稍微偏转一点点 ⇒ 在右边绿色图层GP_Layer.001面板里,勾选Onion Skinning透明层叠 ⇒ 着键盘的 Ctrl D 键不放,鼠标右键点击一下,鼠标变成“毛笔”的形状,可以看到之前的第1帧箭头也出现了,颜色暗淡 ⇒ 参考着之前的第1帧箭头,在第2帧画出旋转偏移了一点点的绿色箭头 ⇒ 同样的方法重复操作,本例一共5帧画5个绿色的箭头。 | |||
*继续上例,画好了5个绿色的箭头之后 ⇒ 鼠标点击并拖动下方的Timeline时间线上的绿色当前帧指示线,让绿色当前帧指示线停在第3帧 ⇒ 现在可以看到,第3帧的箭头是明亮的绿色,而前一帧箭头和后一帧箭头呈暗淡的绿色 ⇒ 在右边绿色图层GP_Layer.001面板里,把Frames前后帧参数改为1,似乎没有什么大的变化,这是因为我们这5帧都是连续不断的 ⇒ 把Frames前后帧参数改为2,可以看到前二帧箭头和后二帧箭头也出现了,而且颜色更加暗淡 ⇒ 如果您在更多的帧上画有图案,可以加大Frames前后帧参数让,其显示出来方便参照,这也就类似传统动画制作时,在底下有灯光的毛玻璃“拷贝箱”上,叠放多层透明纸,参考前后画面进行的逐帧描绘创作。 | |||
*继续上例 ⇒ 鼠标点击并拖动下方的Timeline时间线上的绿色当前帧指示线,让绿色当前帧指示线停在第4帧 ⇒ 鼠标点击Grease Pencil油彩铅笔栏目中的Delete Frame删除本帧按钮 ⇒ 可以看到,第二个绿色图层GP_Layer.001里的当前帧(即第4帧)绿色箭头的画面被删除了 ⇒ 鼠标点击并拖动下方的Timeline时间线上的绿色当前帧指示线,让绿色当前帧指示线停在第3帧 ⇒ 现在仍是勾选着Onion Skinning透明层叠,把Frames前后帧参数改为0 ⇒ 可以看到,视图中只层叠显示3帧草图,分别是:当前帧第3帧,当前帧之前可以看到的第一张草图即第2帧,当前帧之后可以看到的第一张草图即第5帧,因为第4帧没有任何画面是一段空白,因此被跳过。这就是Frames前后帧参数改为0时的作用。 | |||
*继续上例,现在要输出动画 ⇒ 在下方的Timeline时间线上,End结束帧改为5(本例只画了5帧动画) ⇒ 鼠标点击3D View视图下方的“照相机”按钮 ⇒ 可以看到,Blender切换到了UV/Image图像编辑器,显示出当前视角的图像 ⇒ 可以按 F3 保存这张图片 ⇒ 在右边的Propperites特性编辑器 ⇒ Render “照相机”渲染标签页下 ⇒ Output 输出栏目的File Format菜单里,默认是PNG图片 ⇒ 鼠标点击3D View视图下方的“场记板”按钮 ⇒ 可以看到一帧帧的图像显现,默认地,windows系统在C:\tmp目录下,Linux系统在/tmp目录下,可以得到0001.png至0005.png序列图片 ⇒ 如果您的动画帧数比较多,达到数秒钟的话,可以在Output 输出栏目的File Format菜单里,选择H.264得到AVI视频格式,或者选择MPEG得到后缀名是dvd的视频文件(如果视频播放器不支持这个后缀名,可以把后缀名改为mpg来播放)。 | |||
[[Image:Blender-tutorial_4-1-5_02.png]] | |||
'''提示——''' | |||
*用Grease Pencil油彩铅笔来制作手绘动画,唯一的不足就是不能“填充颜色”,只能使用带颜色的线条,因此只能说是“手绘线稿动画”。 | |||
*不能按F12渲染手绘线稿动画,因为Grease Pencil油彩铅笔本身只是用来作为动画参考的,所以不会被F12渲染到成品动画上。 | |||
*可以使用Camera摄像机来实现带3D运动镜头的手绘线稿动画,在3D View视图里按数字键盘0切换到摄像机视图即可。 | |||
*如果想做“纯2D”的平面动画,建议把摄像机放到Top顶视图上,并在右边的Propperites特性编辑器的摄像机Object Data物体数据标签页里,Len镜头栏目下,选用Orthographic正交投影模式,然后再进行各帧的动画描绘。 | |||
===<center>— [[Blender2.5x-2.6完全教程|返回目录]] —</center>=== | ===<center>— [[Blender2.5x-2.6完全教程|返回目录]] —</center>=== | ||
2013年6月21日 (五) 13:47的最新版本
第 4.1.5 节 油彩铅笔图层设置 (gp_layer)
在右侧Properties特性栏的Grease Pencil油彩铅笔栏目中,点击“+ New”新建按钮,就可以新建一个Grease Pencil Data油彩铅笔数据块,可以把每一个油彩铅笔数据块看作是一本“草图画册”。然后再点击“New Layer”新建图层按钮,就可以在这个油彩铅笔数据块中新建一个油彩铅笔图层,可以把每个油彩铅笔图层看作是“一张透明纸”,每一个图层都规定了只能在这张透明纸上用某一种颜色、某一号大小的油彩铅笔来绘制图案。这样,多个图层叠放,就能得到一幅色彩斑斓、有粗有细的画面。而更有趣的是,这个画面还可以做成一部动画片!
- 可以创建多个Grease Pencil Data油彩铅笔数据块,但在View视图中只能调用其中一个作为当前使用的Sketchbook草图;
- 每个Grease Pencil Data油彩铅笔数据块可以有多个GP_Layer油彩铅笔涂层,这些图层可以分别设置是否显示;
- 每个图层可以在每一帧视频上绘制不同的图案形成动画,可以同时显示前后数帧,或者始终单独显示某一帧;
- 油彩铅笔所绘制的图案可以转换为路径、曲线或折线,即可以把草图转换为可用于3D模型的可编辑线条。
| 单选框 | √ | 显示油彩铅笔 | show grease pencil for this view | 为当前视图显示油彩铅笔 |
| 铅笔 | (下拉菜单) | 油彩铅笔数据列表 | Browse Grease Pencil Data to be linked | 浏览需要链接的油彩铅笔数据块(没有用户使用的数据块前方显示为0,在退出Blender时将自动被删除,没有用户使用但仍保存的数据块前方显示为F) |
| GPencil | (文本框) | 草图的名称 | Freehand annotation sketchbook | 手绘注释草图 |
| 数字 | (按钮) | 显示的是使用此数据块的用户数 | Display number of users of this data (click to make a single-user copy ) | (点击可以复制成为单用户) |
| F | (按钮) | 保存数据块 | Save this datablock even if it has no user | 保存当前数据块,即使以后没有任何用户链接使用依然保留 |
| + | (按钮) | 添加 | Add new Grease Pencil datablock | 添加新的油彩铅笔数据块 |
| X | (按钮) | 清除 | Unlink active Grease Pencil datablock | 取消活动油彩铅笔数据块的链接(退出Blender前仍可在数据列表菜单中找回并调用,退出Blender后才是的删除) |
| New Layer | (按钮) | 新建图层 | Add new Grease Pencil layer for the active Grease Pencil datablock | 为活动的油彩铅笔数据块添加新的油彩铅笔图层 |
| Delete Frame | (按钮) | 删除帧 | Delete the active frame for the active Grease Pencil datablock | 删除当前油彩铅笔活动涂层数据块上的当前活动帧(如果当前帧是所画的第一帧则删除全部帧) |
| Convert | (按钮) | 转换 | Convert the active Grease Pencil layer to a new object | 把活动的油彩铅笔图层转换为一个新的物体(图层数据依然保留) |
| Path | (菜单) | 路径 | Convert Grease Pencil | 转换油彩铅笔的菜单可选项 |
| Bezier Curve | (菜单) | 贝氏曲线 | Convert Grease Pencil | 转换油彩铅笔的菜单可选项 |
| Polygon Curve | (菜单) | 多边形曲线 | Convert Grease Pencil | 转换油彩铅笔的菜单可选项 |
| 单选框 | √ | 选定图层 | Set the active layer | 设置为活动图层 |
| 锁头 | 开启/闭合 | 开启/锁定图层 | Protect layer from further editing and/or frame changes | 防止图层被进一步的编辑或动画帧改动 |
| 眼睛 | 开启/闭合 | 可见/不可见 | Set layer Visibility | 设置图层可见性 |
| 场记板 | 场记板/照相机 | 锁定当前帧 | Lock current frame displayed by layer | 锁定本图层的当前帧显示 |
| GP_Layer | (文本框) | 图层名 | Layer name | 图层名称 |
| X | (按钮) | 删除 | Delete layer | 删除图层(没有警告提示,直接删除!) |
| 颜色块 | (选色板) | 笔画颜色 | Color for all strokes in this layer | 本图层中所有笔画的颜色 |
| Opacity | 0.900 (0.3~1) | 透明度 | Layer Opacity | 图层透明度 |
| Onion Skinning | (可勾选) | 透明层叠(传统动画描图纸叠放形式,每张纸像洋葱皮一样薄) | Ghost frames on either side of frame | 在当前帧的两侧显示前后帧的影子(您可以在同一时间看到其他几帧的稍暗版本,距离越远,影子越暗) |
| Frames | 0 (0~120) | 可显示的前后帧数量 | Maximum number of frames on either side of the active frame to show (0 = show the 'first' available sketch on either side) | 在当前活动帧两侧可显示的前后帧草图最大数量(设为0则只层叠显示当前帧及其前后“第一帧”可见的草图共3帧) |
| Thickness | 3 (1~10) | 笔画粗细 | Thickness of strokes (in pixels) | 笔画的粗细大小(以像素计算) |
| X Ray | √ | X射线透视 | Make the layer draw in front of objects | 让所绘制的图层显示在物体的前面 |
实例——手绘线稿动画
- 我们即将在同一个场景里做2幅动画,一幅是黑色的数字变化动画,另一幅是绿色的箭头旋转动画 ⇒ 默认3D View视图里已经有一个Cube立方体 ⇒ N 展开右侧Properties特性栏 ⇒ 点击“New Layer”新建按钮 ⇒ 得到了第一个图层GP_Layer ⇒ 再点击一资“New Layer”新建按钮 ⇒ 得到了第二个图层GP_Layer.001 ⇒ 点击第二个图层GP_Layer.001里的黑色方块 ⇒ 在弹出的选色板中选择一个明亮的绿色(请参考第 4.1.1 节) ⇒ 也可以自行调整你需要的Thickness笔画粗细和Opacity透明度。
- 继续上例 ⇒ 鼠标左键点击第一个黑色图层GP_Layer左上角的单选圈内框,使其处于选中状态 ⇒ 在下方的Timeline时间线上,绿色当前帧指示线现在处在第1帧的位置 ⇒ 按着键盘的 D 键不放,在3D View视图中你觉得合适的位置,用鼠标写下一个“1”字 ⇒ 在下方的Timeline时间线上,点击Current Frame当前帧数字框向右小三角形,把当前帧定位在第2帧的位置 ⇒ 按着键盘的 D 键不放,在3D View视图中你觉得合适的位置,用鼠标写下一个“2”字 ⇒ 这时可以看到,刚才写的“1”不见了,没关系 ⇒ 继续按刚才的步骤重复操作,当前帧前进一格,就写下一个数字,本例子以写到数字“5”为止。
- 继续上例 ⇒ 写好5个数字之后,实际上就已经完成了5帧动画 ⇒ 在下方的Timeline时间线上,用鼠标点击并拖动绿色当前帧指示线,就可以看到每一帧显示一个数字的动画效果 ⇒ 让绿色当前帧指示线停在第3帧,现在黑色的数字显示着3 ⇒ ⇒ 鼠标左键点击第一个黑色图层GP_Layer上方的“场记板”按钮,使其变为“照相机”形状 ⇒ 现在再次用鼠标点击并拖动下方的Timeline时间线上的绿色当前帧指示线,可以看到,不论时间线走到哪里,3D View视图始终只显示黑色的数字3 ⇒ 鼠标左键点击第一个黑色图层GP_Layer上方的“照相机”按钮,使其重新变回“场记板”形状 ⇒ 点击P下方的Timeline时间线上的Play Animation播放动画按钮,也可以看到动画效果,在同样的位置按下暂停按钮停止播放(播放和暂时的快捷键都是 Alt A)。
- 继续上例,现在画箭头旋转动画 ⇒ 鼠标左键点击第二个绿色图层GP_Layer.001左上角的单选圈内框,使其处于选中状态 ⇒ 在下方的Timeline时间线上,绿色当前帧指示线现在处在第1帧的位置 ⇒ 按着键盘的 Ctrl D 键不放,在3D View视图中你觉得合适的位置,用鼠标右键点击第一个绿色的点,鼠标变成“毛笔”的形状 ⇒ 现在可以放开 Ctrl D 键了,用鼠标左键连续点击画出一串连续的线段,画出一个绿色的箭头,画完后,按键盘的Esc键或Enter键确认 ⇒ 现在要画第二个绿色的箭头,要比第一个箭头稍微偏转一点点 ⇒ 在右边绿色图层GP_Layer.001面板里,勾选Onion Skinning透明层叠 ⇒ 着键盘的 Ctrl D 键不放,鼠标右键点击一下,鼠标变成“毛笔”的形状,可以看到之前的第1帧箭头也出现了,颜色暗淡 ⇒ 参考着之前的第1帧箭头,在第2帧画出旋转偏移了一点点的绿色箭头 ⇒ 同样的方法重复操作,本例一共5帧画5个绿色的箭头。
- 继续上例,画好了5个绿色的箭头之后 ⇒ 鼠标点击并拖动下方的Timeline时间线上的绿色当前帧指示线,让绿色当前帧指示线停在第3帧 ⇒ 现在可以看到,第3帧的箭头是明亮的绿色,而前一帧箭头和后一帧箭头呈暗淡的绿色 ⇒ 在右边绿色图层GP_Layer.001面板里,把Frames前后帧参数改为1,似乎没有什么大的变化,这是因为我们这5帧都是连续不断的 ⇒ 把Frames前后帧参数改为2,可以看到前二帧箭头和后二帧箭头也出现了,而且颜色更加暗淡 ⇒ 如果您在更多的帧上画有图案,可以加大Frames前后帧参数让,其显示出来方便参照,这也就类似传统动画制作时,在底下有灯光的毛玻璃“拷贝箱”上,叠放多层透明纸,参考前后画面进行的逐帧描绘创作。
- 继续上例 ⇒ 鼠标点击并拖动下方的Timeline时间线上的绿色当前帧指示线,让绿色当前帧指示线停在第4帧 ⇒ 鼠标点击Grease Pencil油彩铅笔栏目中的Delete Frame删除本帧按钮 ⇒ 可以看到,第二个绿色图层GP_Layer.001里的当前帧(即第4帧)绿色箭头的画面被删除了 ⇒ 鼠标点击并拖动下方的Timeline时间线上的绿色当前帧指示线,让绿色当前帧指示线停在第3帧 ⇒ 现在仍是勾选着Onion Skinning透明层叠,把Frames前后帧参数改为0 ⇒ 可以看到,视图中只层叠显示3帧草图,分别是:当前帧第3帧,当前帧之前可以看到的第一张草图即第2帧,当前帧之后可以看到的第一张草图即第5帧,因为第4帧没有任何画面是一段空白,因此被跳过。这就是Frames前后帧参数改为0时的作用。
- 继续上例,现在要输出动画 ⇒ 在下方的Timeline时间线上,End结束帧改为5(本例只画了5帧动画) ⇒ 鼠标点击3D View视图下方的“照相机”按钮 ⇒ 可以看到,Blender切换到了UV/Image图像编辑器,显示出当前视角的图像 ⇒ 可以按 F3 保存这张图片 ⇒ 在右边的Propperites特性编辑器 ⇒ Render “照相机”渲染标签页下 ⇒ Output 输出栏目的File Format菜单里,默认是PNG图片 ⇒ 鼠标点击3D View视图下方的“场记板”按钮 ⇒ 可以看到一帧帧的图像显现,默认地,windows系统在C:\tmp目录下,Linux系统在/tmp目录下,可以得到0001.png至0005.png序列图片 ⇒ 如果您的动画帧数比较多,达到数秒钟的话,可以在Output 输出栏目的File Format菜单里,选择H.264得到AVI视频格式,或者选择MPEG得到后缀名是dvd的视频文件(如果视频播放器不支持这个后缀名,可以把后缀名改为mpg来播放)。
提示——
- 用Grease Pencil油彩铅笔来制作手绘动画,唯一的不足就是不能“填充颜色”,只能使用带颜色的线条,因此只能说是“手绘线稿动画”。
- 不能按F12渲染手绘线稿动画,因为Grease Pencil油彩铅笔本身只是用来作为动画参考的,所以不会被F12渲染到成品动画上。
- 可以使用Camera摄像机来实现带3D运动镜头的手绘线稿动画,在3D View视图里按数字键盘0切换到摄像机视图即可。
- 如果想做“纯2D”的平面动画,建议把摄像机放到Top顶视图上,并在右边的Propperites特性编辑器的摄像机Object Data物体数据标签页里,Len镜头栏目下,选用Orthographic正交投影模式,然后再进行各帧的动画描绘。