Blender2.5x-2.6完全教程 4.1.1:修订间差异
来自Ubuntu中文
跳到导航跳到搜索
| (未显示同一用户的15个中间版本) | |||
| 第1行: | 第1行: | ||
=第 4. | =第 4.1.1 节 用选色板选取颜色 (color)= | ||
在Blender中有许多地方可以设置自己所需要的色彩,例如:在User Preferences用户自定义窗口里的Themes主题标签页里(请参考[[Blender2.5x-2.6完全教程_1.4.5|第 1.4.5 节]]),在右边Properties特性编辑器的Material材质标签页里,都常常可以看到一个矩形的色块,鼠标点击这个色块,就会弹出一个Color Picker选色板,也可以称为Palette调色板。默认地,色板中,可以用鼠标点击圆盘直接选择自己需要的颜色,一个白色小圆点表示当前所选的颜色所在位置;点击右边的竖直长条选择自己需要的明度(亮度、明暗度),一个白色小圆点表示当前所选的明度所在位置。下面的参数则可以看成是每一种颜色在这个彩色的圆柱体上的坐标。输入精确的数字可以得到您想要的准确颜色。可以把这个圆盘和竖长条看成是一个彩色的圆柱体或圆锥体,上亮下暗,内亮外暗。 | |||
*如果增大R红G绿B蓝的数值,则在圆盘里的白色小圆点就会更加靠近这个颜色; | |||
*如果减少R红G绿B蓝的数值,则在圆盘里的白色小圆点就会更加远离这个颜色。 | |||
*如果调整H色相的数值,则在圆盘里的白色小圆点就会以圆盘的圆心为中心作圆周运动。 | |||
*如果在竖长条里的白色小圆点所选的明度越靠上,即增大V明度的数值,整个圆盘就会越白越亮; | |||
*如果在竖长条里的白色小圆点所选的明度越靠下,即减小V明度的数值,整个圆盘就会越黑越暗。 | |||
*如果增大S饱和度的数值,则在圆盘里的白色小圆点就会靠近圆盘的边缘; | |||
*如果减小S饱和度的数值,则在圆盘里的白色小圆点就会靠近圆盘的中心。 | |||
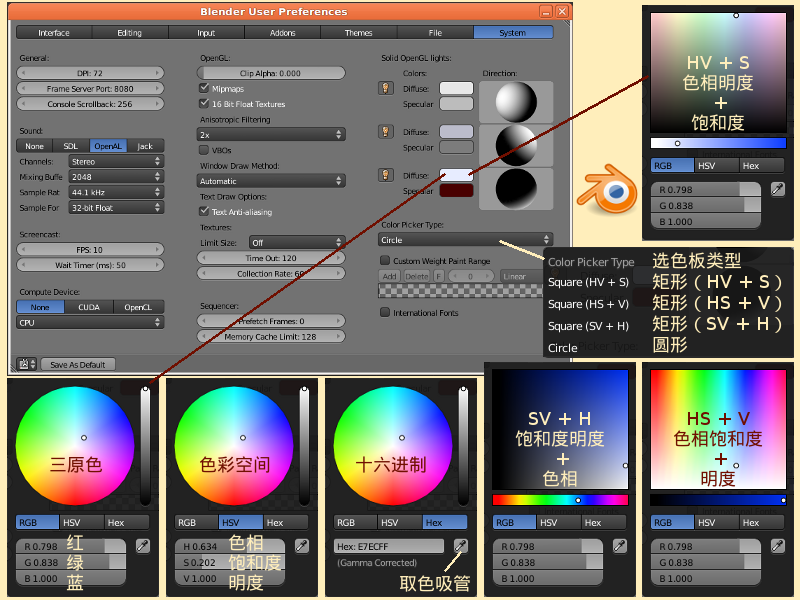
但除了“圆形”的选色方式,还有“矩形”的选色方式。右边的竖直长条也会变成水平的横向长条,其所表的数值意义也有所不同。在User Preferences用户自定义窗口里的System系统标签页里(请参考[[Blender2.5x-2.6完全教程_1.4.7|第 1.4.7 节]]),在Color Picker Type选色板类型下拉菜单中,Different styles of displaying the color picker widget 有4种不同的颜色显示模式,您可以根据您的习惯或喜好设定所需要的颜色选取模式,它们分别是: | |||
*Circe(默认)圆形 | |||
*Square (HV + S) 色相明度矩形 + 饱和度长条形 | |||
*Square (HS + V) 色相饱和度矩形 + 明度长条形 | |||
*Square (SV + H) 饱和度明度矩形 + 色相长条形 | |||
[[Image:Blender-tutorial_4-1-1_01.png]] | |||
{| align=center border=0 style="width: 100%;" | {| align=center border=0 style="width: 100%;" | ||
|+ '''Color | |+ '''Color Picker 选色板 Palette 调色板''' | ||
|- bgcolor=#FFDDAA | |- bgcolor=#FFDDAA | ||
| style="width: 8%;" | Color | | style="width: 8%;" | Color | ||
| 第18行: | 第33行: | ||
|- bgcolor=#FFDDAA | |- bgcolor=#FFDDAA | ||
| Value | | Value | ||
| | | 数值 | ||
| | | | ||
| | | | ||
| 第41行: | 第56行: | ||
| align=right | R | | align=right | R | ||
| 红 Red | | 红 Red | ||
| 1 | | 1 | ||
| 0.000 | | 0.000 | ||
| 0.000 | | 0.000 | ||
| 1 | | 1 | ||
| 0.000 | | 0.000 | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
|- bgcolor=#FFDDAA | |- bgcolor=#FFDDAA | ||
| align=right | G | | align=right | G | ||
| 绿 Green | | 绿 Green | ||
| 0.000 | | 0.000 | ||
| 1 | | 1 | ||
| 0.000 | | 0.000 | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
| 0.000 | | 0.000 | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
|- bgcolor=#FFDDAA | |- bgcolor=#FFDDAA | ||
| align=right | B | | align=right | B | ||
| 第65行: | 第80行: | ||
| 0.000 | | 0.000 | ||
| 0.000 | | 0.000 | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
| 0.000 | | 0.000 | ||
| 1 | | 1 | ||
|- bgcolor=#EECC55 | |- bgcolor=#EECC55 | ||
| HSV | | HSV | ||
| 第96行: | 第111行: | ||
| align=right | S | | align=right | S | ||
| 饱和度 Saturation | | 饱和度 Saturation | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
| 0.000 | | 0.000 | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
| 0.000 | | 0.000 | ||
|- bgcolor=#FFDDAA | |- bgcolor=#FFDDAA | ||
| align=right | V | | align=right | V | ||
| 明度 Value | | 明度 Value | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
| 1 | | 1 | ||
| 0.000 | | 0.000 | ||
|- bgcolor=#EECC55 | |- bgcolor=#EECC55 | ||
| 第138行: | 第153行: | ||
| 000000 | | 000000 | ||
|- bgcolor=#FFDDAA | |- bgcolor=#FFDDAA | ||
| | | 取色吸管 | ||
| | | colspan=9 |可以在Blender窗口中点击选取颜色样本并存储在调色板中 Sample a color form the Blender window to store in a property | ||
| | |||
|- bgcolor=#FFFFFF | |- bgcolor=#FFFFFF | ||
| | | 另附: | ||
| | | | ||
| | | | ||
| 第226行: | 第233行: | ||
| Dark gray | | Dark gray | ||
|} | |} | ||
===<center>— [[Blender2.5x-2.6完全教程|返回目录]] —</center>=== | ===<center>— [[Blender2.5x-2.6完全教程|返回目录]] —</center>=== | ||
2012年9月18日 (二) 12:27的最新版本
第 4.1.1 节 用选色板选取颜色 (color)
在Blender中有许多地方可以设置自己所需要的色彩,例如:在User Preferences用户自定义窗口里的Themes主题标签页里(请参考第 1.4.5 节),在右边Properties特性编辑器的Material材质标签页里,都常常可以看到一个矩形的色块,鼠标点击这个色块,就会弹出一个Color Picker选色板,也可以称为Palette调色板。默认地,色板中,可以用鼠标点击圆盘直接选择自己需要的颜色,一个白色小圆点表示当前所选的颜色所在位置;点击右边的竖直长条选择自己需要的明度(亮度、明暗度),一个白色小圆点表示当前所选的明度所在位置。下面的参数则可以看成是每一种颜色在这个彩色的圆柱体上的坐标。输入精确的数字可以得到您想要的准确颜色。可以把这个圆盘和竖长条看成是一个彩色的圆柱体或圆锥体,上亮下暗,内亮外暗。
- 如果增大R红G绿B蓝的数值,则在圆盘里的白色小圆点就会更加靠近这个颜色;
- 如果减少R红G绿B蓝的数值,则在圆盘里的白色小圆点就会更加远离这个颜色。
- 如果调整H色相的数值,则在圆盘里的白色小圆点就会以圆盘的圆心为中心作圆周运动。
- 如果在竖长条里的白色小圆点所选的明度越靠上,即增大V明度的数值,整个圆盘就会越白越亮;
- 如果在竖长条里的白色小圆点所选的明度越靠下,即减小V明度的数值,整个圆盘就会越黑越暗。
- 如果增大S饱和度的数值,则在圆盘里的白色小圆点就会靠近圆盘的边缘;
- 如果减小S饱和度的数值,则在圆盘里的白色小圆点就会靠近圆盘的中心。
但除了“圆形”的选色方式,还有“矩形”的选色方式。右边的竖直长条也会变成水平的横向长条,其所表的数值意义也有所不同。在User Preferences用户自定义窗口里的System系统标签页里(请参考第 1.4.7 节),在Color Picker Type选色板类型下拉菜单中,Different styles of displaying the color picker widget 有4种不同的颜色显示模式,您可以根据您的习惯或喜好设定所需要的颜色选取模式,它们分别是:
- Circe(默认)圆形
- Square (HV + S) 色相明度矩形 + 饱和度长条形
- Square (HS + V) 色相饱和度矩形 + 明度长条形
- Square (SV + H) 饱和度明度矩形 + 色相长条形
| Color | 色彩盘 | ||||||||
| Value | 数值 | ||||||||
| RGB | 三原色 | 红(R) | 绿(G) | 蓝(B) | 白(W) | 青(C) | 品(M )洋红 | 黄(Y) | 黑(K) |
| R | 红 Red | 1 | 0.000 | 0.000 | 1 | 0.000 | 1 | 1 | 1 |
| G | 绿 Green | 0.000 | 1 | 0.000 | 1 | 1 | 0.000 | 1 | 1 |
| B | 蓝 Blue | 0.000 | 0.000 | 1 | 1 | 1 | 1 | 0.000 | 1 |
| HSV | 色彩空间 | 0° | 120° | 240° | 0° | 180° | 300° | 60° | |
| H | 色相 Hue | 0.000 | 0.333(2/6) | 0.667(4/6) | 0.000 | 0.500(3/6) | 0.833(5/6) | 0.167(1/6) | 0.000 |
| S | 饱和度 Saturation | 1 | 1 | 1 | 0.000 | 1 | 1 | 1 | 0.000 |
| V | 明度 Value | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 0.000 |
| Hex | 三重十六进制 | Red | Green | Blue | Wihte | Cyan | Magenta | Yellow | blacK |
| 百万色素折算 | Gamma Corrected 伽玛校正 | FF0000 | 00FF00 | 0000FF | FFFFFF | 00FFFF | FF00FF | FFFF00 | 000000 |
| 取色吸管 | 可以在Blender窗口中点击选取颜色样本并存储在调色板中 Sample a color form the Blender window to store in a property | ||||||||
| 另附: | |||||||||
| 10% 亮灰 | 20% 银灰 | 30% 银灰 | 40% 灰 | 50% 灰 | 60% 灰 | 70% 昏灰 | 80% 炭灰 | 90% 暗灰 | |
| 灰色系 | |||||||||
| Hex: | E6E6E6 | CCCCCC | B3B3B3 | 999999 | 808080 | 666666 | 4D4D4D | 333333 | 1A1A1A |
| RGB:(同) | 0.791 | 0.604 | 0.451 | 0.319 | 0.216 | 0.133 | 0.07421 | 0.0331 | 0.01033 |
| HSV:(V) | 0.791 | 0.604 | 0.451 | 0.319 | 0.216 | 0.133 | 0.07421 | 0.0331 | 0.01033 |
| Light gray | Silver gray | Silver gray | Gray | Gray | Gray | Dim gray | Charcoal gray | Dark gray | |